What is a PWA?
TL;DR
PWAs are establishing a new way of approaching the app development world. Once you see some of the amazing benefits PWAs can bring to you and your business, you'll want to get started developing your app as soon as possible. That's where we come in.
A PWA is an App that functions mainly off a website. It might seem to be the same as a Responsive Website, but it contains an abundance of benefits that a website simple cannot deliver. It is accessed through a URL, but its characteristics allow for seamless cross-platform use and the look and feel of a PWA is outstanding. PWAs take advantage of the most recent features supported by the modern browser, allowing developers to create web applications that compete with native apps. PWAs use technology like a web manifest, a service worker, and other features that give it its progressive sense that resembles, or in some cases, is better than a native mobile application.
Advantages of a PWA
There are many benefits that come with developing a PWA. The following are some of the benefits of and why you should consider them first, before proceeding to develop an Native App for Android or iOS. For an example you can view Twitters PWA (mobile.twitter.com) to see it in action.
Cost
The cost to develop a native app for Android or iOS can sometimes be very expensive. Depending on what your idea or business model is and what you are trying to achieve, the cost to develop a native app can be somewhere between $10,000 and $50,000 or even more in some cases. Simply put, not many small businesses can foot a bill that big but, if they were to make the same app as a PWA, that cost could be reduced to be between $3,000 and $10,000. Paying $3,000 to develop the App is a lot more comfortable to achieve exactly what the business wants.
Cross-Platform Integration
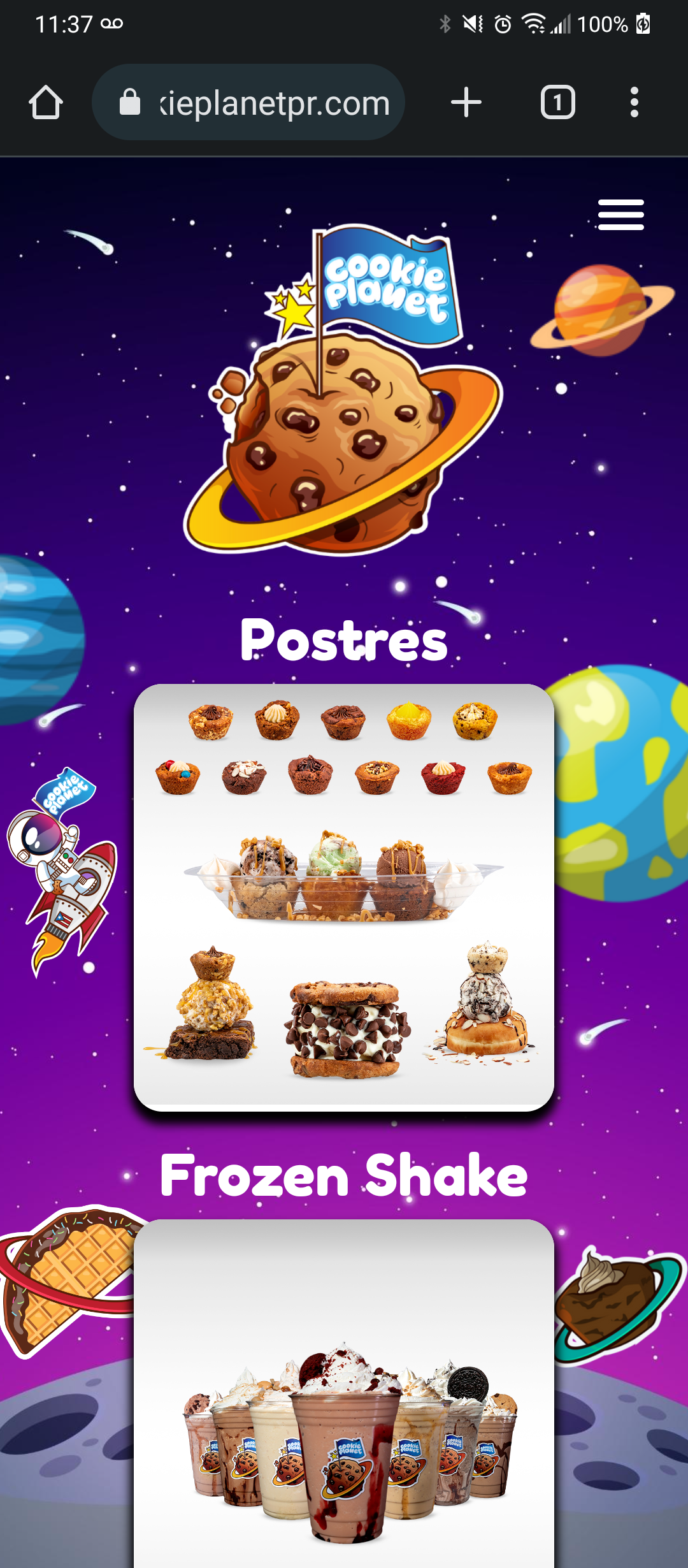
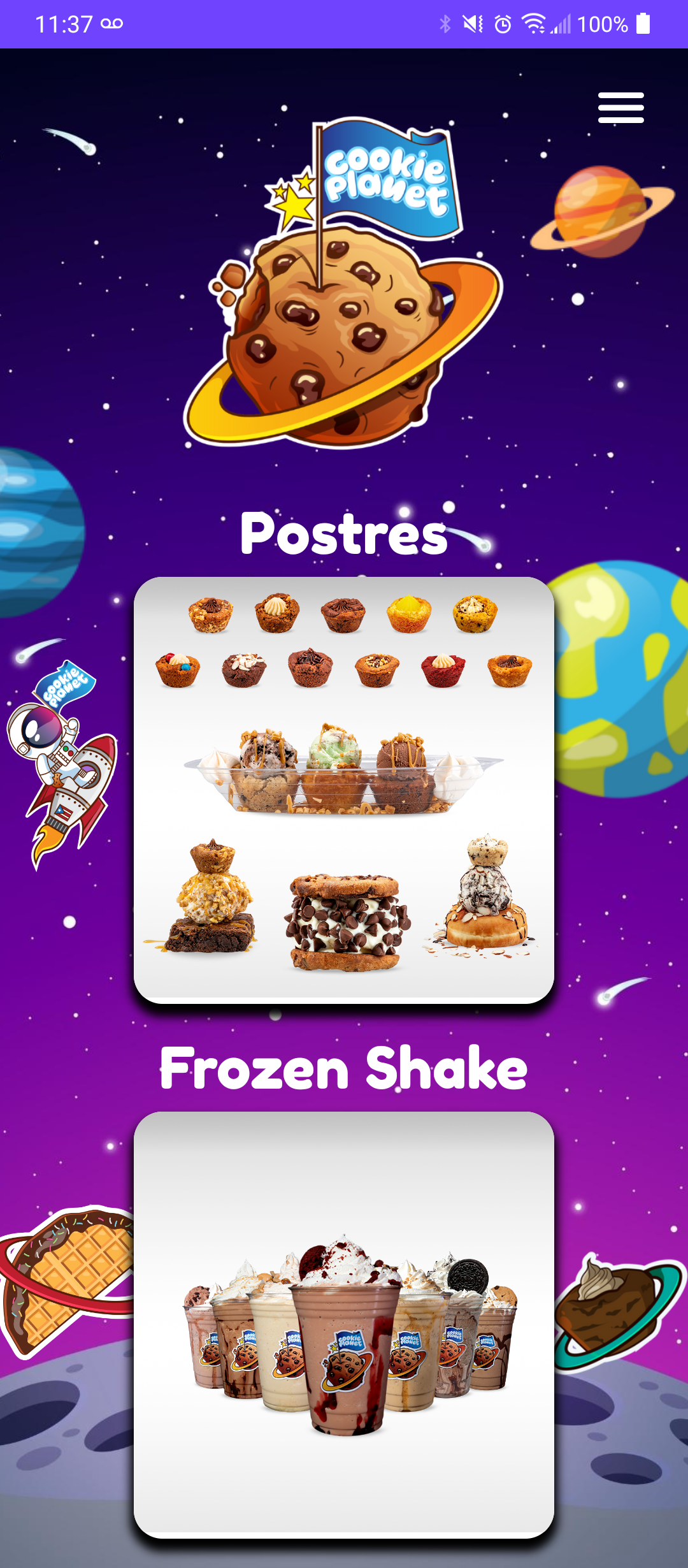
Another amazing feature that a PWA can give you is the ability to function on almost any mobile device. The development process ensures that it is responsive to most screen sizes and that it will look amazing. It is also easier for clients and users to access. All that is required is to go to the URL where it is hosted. No need for them to go to an app store, download and install to access the app. Simply by going to the website, they are IN the app. Let’s say the user enjoys your app but would preffer to install it on their phone for convenience. With PWAs, all they would have to do is simply install the app on their phone via the prompt or following the two steps required. Once it is installed, an icon is installed on the phone’s desktop and they will be able to launch the app without any navigation or address bars.
Launched from browser

Launched from desktop

Platform Features
A PWA allows you to access platform features such as Geolocation, Camera, QR Code scanning, Push Notifications*, Orientation Display, Custom Splash Screens, Motion, Picture Library Access, Bluetooth and more. With all the features available to use during the development process, we can accomplish almost any requirement that is presented to us.
Offline Capability
If the app can benefit from being used without an internet connection, PWAs can be configured to function without internet. This allows for increased engagement from users and can lead to higher revenue and user retention.
Better Performance
A research study conducted by Google shows that 53% of users tend to leave a website that takes more than 3 seconds to load. Additionally, once loaded, users do not want to experience jittery, jumpy scrolling, or pages slow to respond. By PWAs using a service worker, the App is preloaded initially to provide a smoother and faster experience.
Instant Updates
Another benefit of PWAs is that updates are handled automatically and do not require users to manually install them. The business also benefits from this by allowing for quick fixes to be uploaded and applied to the app in real time. This helps in maintaining and periodically updating the PWA. So you can expect less support tickets from users from not using the most up-to-date version of the app or from bugs that they found creating a better experience.
Disadvantages of a PWA
Now, there are a drawbacks that come from developing a PWA. A few of them are:
• Incompatibility with some iOS features (Push Notifications to be introduced in 2023*)
• If the device is outdated, it cannot be excluded from accessing the app and therefore can lead to a negative
user experience
• For some apps, it may not be ideal to develop them as a PWA and going straight to a Native/Hybrid App might be the best option
PWAs are establishing a new way of approaching the app development world. Now that you have the knowledge of what some of the amazing benefits are for a PWA, let’s get started with your app.

